提示
教程需要使用 CloudFlare ,若无账号需自行注册,可参考 注册 CloudFlare 账号,通过借助 CloudFlare Pages 来中转 Google Translate 接口请求,以实现国内访问的目的。
准备工作
创建 _worker.js 文件,将如下内容全部拷贝,然后将文件打包为 zip 压缩包。
js
export default {
async fetch(request, env) {
let url = new URL(request.url);
url.hostname = "translate.googleapis.com";
return fetch(new Request(url, request));
}
};创建 Page 应用
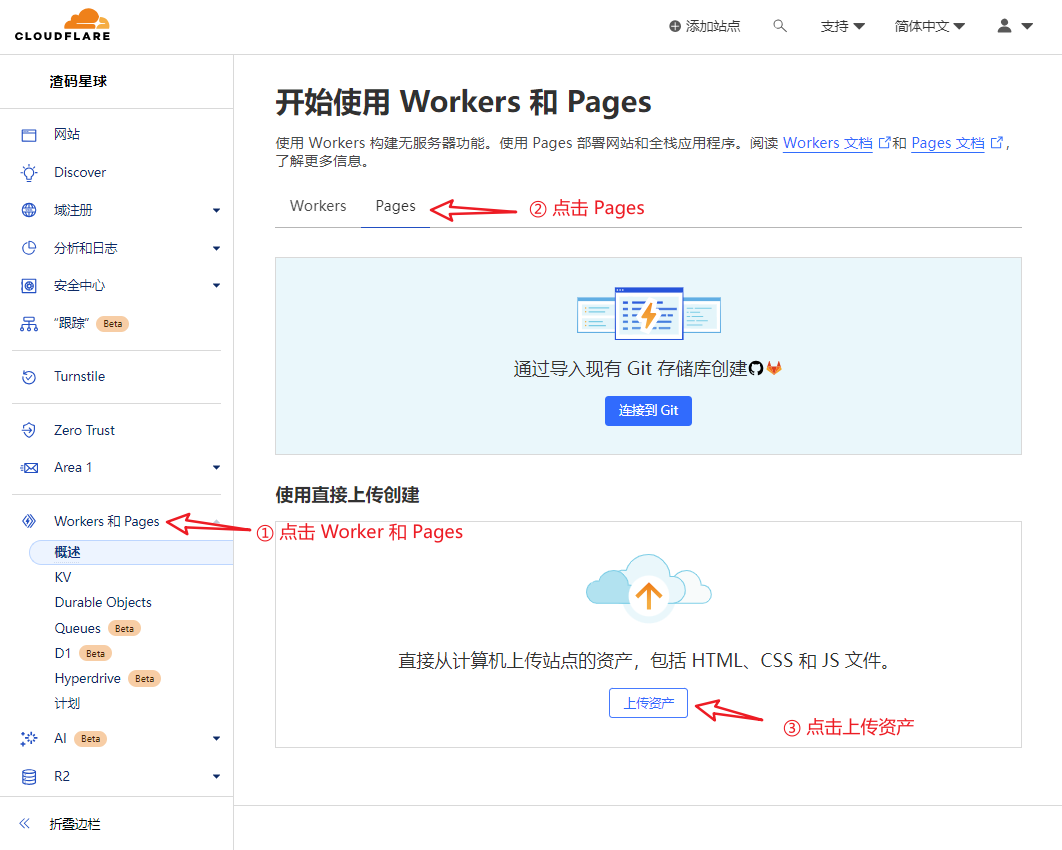
进入 CloudFlare 工作台,点击 Worker 和 Pages 菜单,选择 Pages 标签页,再点击上传资产按钮。

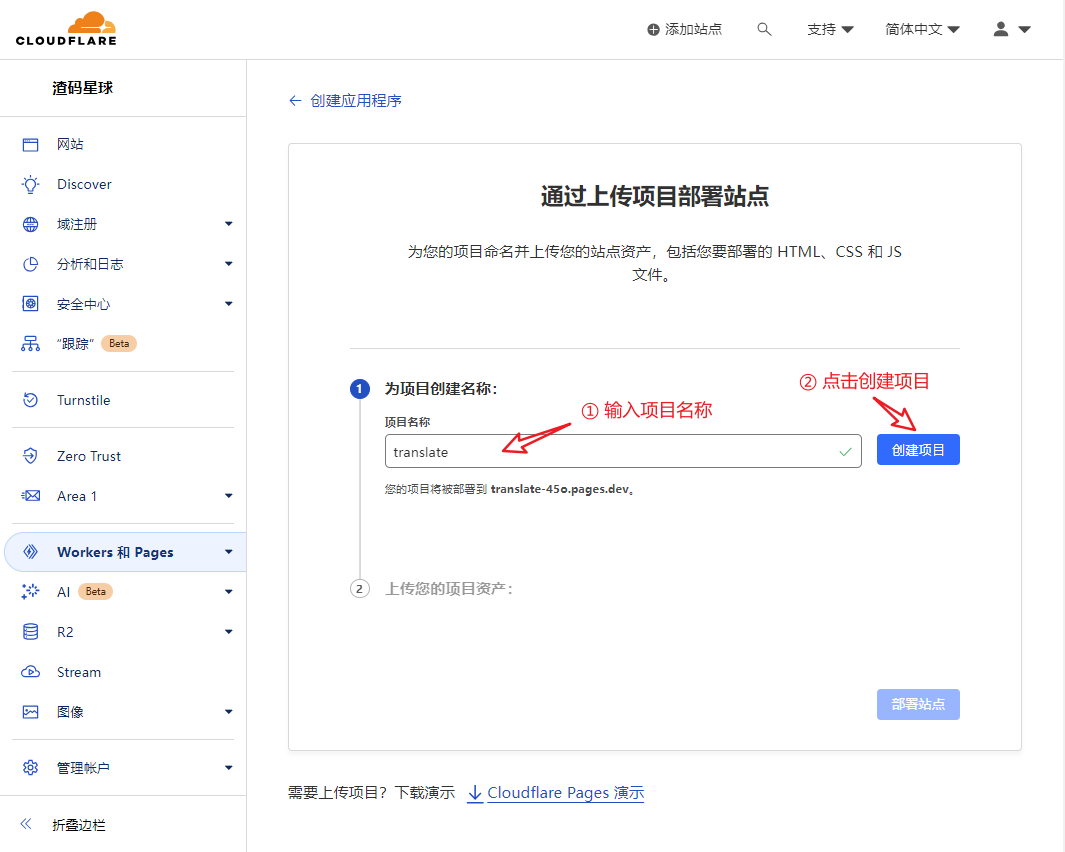
输入项目名称,然后点击创建项目。

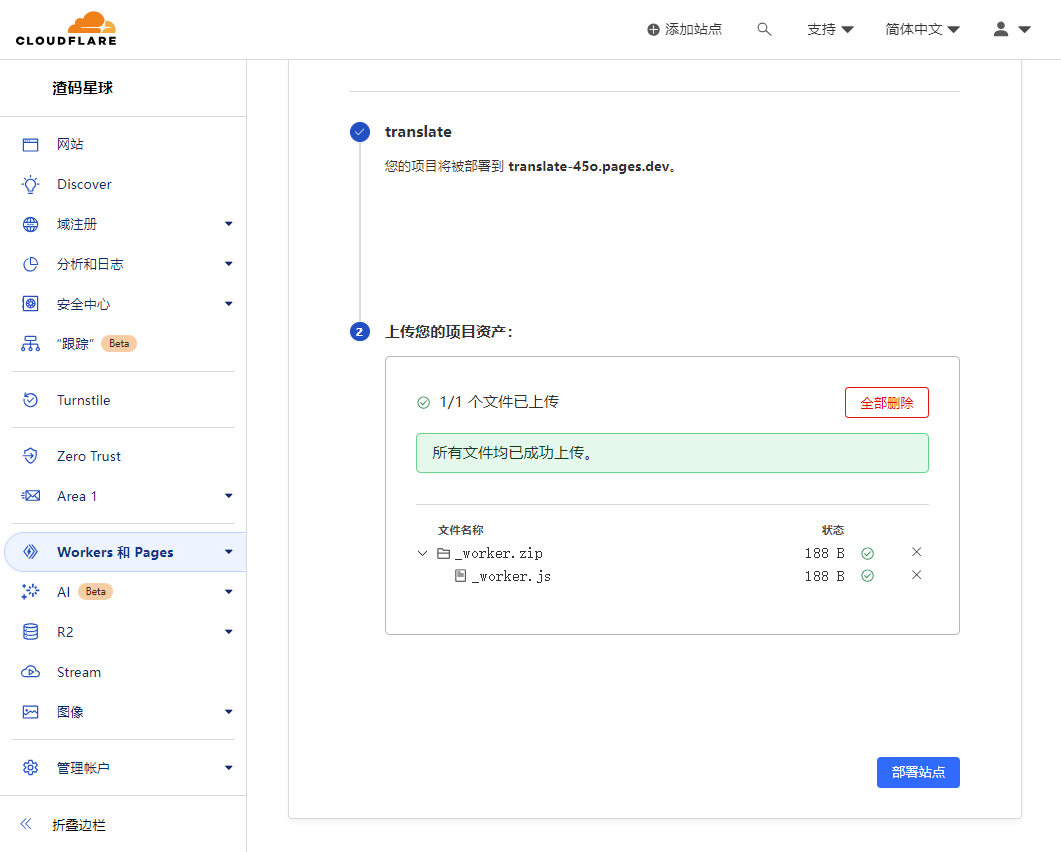
将准备的压缩包上传,然后点击部署站点。

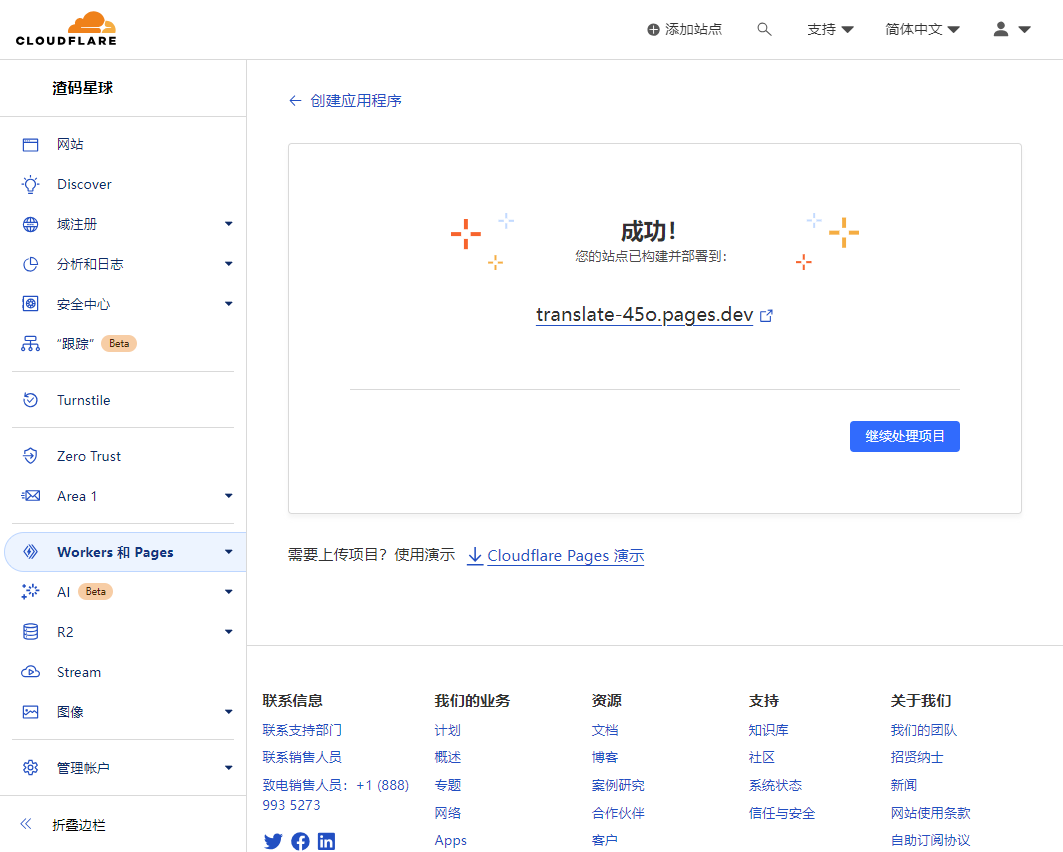
展示如下说明部署成功了,https://translate-45o.pages.dev 为代理 API 的访问地址。

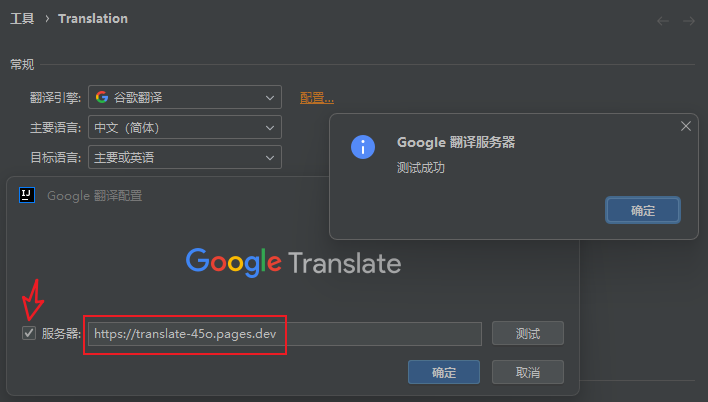
IDE 配置:
IDEA Translation 插件配置:
选择谷歌翻译引擎,点击右侧配置,勾选并修改服务器为 API 代理地址即可。